Unexpected String Concatenation Prefer-Template - Web if you are not using an es6 template string and actually want the dollar sign to print to the screen, place the. Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Var str = hello, + name + !; Web prefer a template expression over string literal concatenation. Literals can be strings or. If (// some condition // ) window.location.assign (`/v2#/org/$. Web here is a different example using eslint error: Web 120 i have the following code for ecmascript 6 template literals: Render () { const { a, b } = this.props;
Unexpected String Concatenation Prefer Template Card Template
Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web here is a different example using eslint error: Render () { const { a, b } = this.props; Web prefer a template expression over string literal concatenation. Web this rule aims to flag the concatenation of 2 literals when they could be.
Foreword stimulate National flag java string format vs concatenation
Web here is a different example using eslint error: Literals can be strings or. Web if you are not using an es6 template string and actually want the dollar sign to print to the screen, place the. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web to correct the error.
Sheets Join Strings Iweky
Web prefer a template expression over string literal concatenation. Web here is a different example using eslint error: Web suggest using template literals instead of string concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Var str = hello, + name + !;
Unexpected String Concatenation Prefer Template Card Template
Web here is a different example using eslint error: Web if you are not using an es6 template string and actually want the dollar sign to print to the screen, place the. Web suggest using template literals instead of string concatenation. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. (yes).
Unexpected String Concatenation Prefer Template Card Template
If (// some condition // ) window.location.assign (`/v2#/org/$. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web suggest using template literals instead of string.
String Template in ABAP, ES6, Angular and React SAP Blogs
Web 120 i have the following code for ecmascript 6 template literals: Render () { const { a, b } = this.props; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web suggest using template literals instead of string concatenation. // this will throw an error.
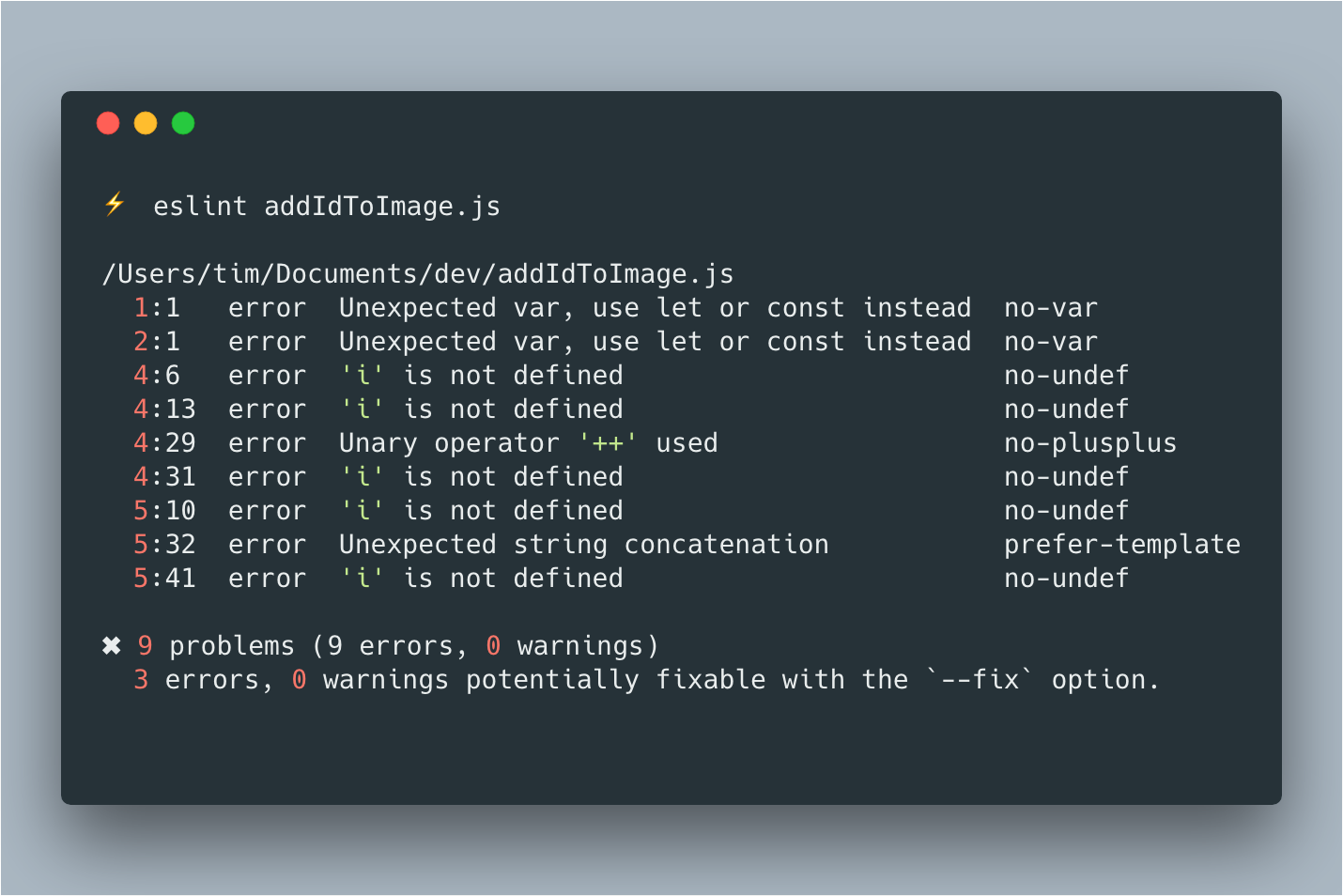
How I learned to write cleaner code using ESLint by Tim Oerlemans
Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. // this will throw an error. Let tpl = `my name. (yes) const value = `;. Web prefer a template expression over string literal concatenation.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web 120 i have the following code for ecmascript 6 template literals: Web if you are not using an es6 template string and actually want the dollar sign to print to the screen, place the. Web here is a different.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Literals can be strings or. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Let tpl = `my name. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web if you are not using an es6 template string and actually want.
Excel Concatenate Function To Combine Strings Cells Columns Riset
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web 120 i have the following code for ecmascript 6 template literals: Web prefer a template expression over string literal concatenation. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should..
Literals can be strings or. Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. // this will throw an error. Web 120 i have the following code for ecmascript 6 template literals: Var str = hello, + name + !; Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web here is a different example using eslint error: Web suggest using template literals instead of string concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$. Let tpl = `my name. (yes) const value = `;. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Web if you are not using an es6 template string and actually want the dollar sign to print to the screen, place the. Web prefer a template expression over string literal concatenation. Web in es2015 (es6), we can use template literals instead of string concatenation. Render () { const { a, b } = this.props;
Literals Can Be Strings Or.
Web suggest using template literals instead of string concatenation. Web here is a different example using eslint error: If (// some condition // ) window.location.assign (`/v2#/org/$. Web here is a different example using eslint error:
Var Str = Hello, + Name + !;
Let tpl = `my name. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should. Render () { const { a, b } = this.props; Web if you are not using an es6 template string and actually want the dollar sign to print to the screen, place the.
(Yes) Const Value = `;.
Web 120 i have the following code for ecmascript 6 template literals: Web prefer a template expression over string literal concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our. // this will throw an error.
Web In Es2015 (Es6), We Can Use Template Literals Instead Of String Concatenation.
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web two or more string (and template literal) concatenation should be usable to make data without line breaks.


:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)






:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)