The Template Root Requires Exactly One Element - Web we can only have one root element in the template. Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html structure does not allow you to create a. Web since in vue 3 you don't have to have exactly one element in a template. Web vue3 can have more than one element. The simplest solution is just to. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. That said, if you really can't make the error message go away. Try opening you editor so that package.json sits exactly on the first level. That said, if you really can't make the error message go away. Web since in vue 3 you don't have to have exactly one element in a template.
vue3创建项目app.vue报错The template root requires exactly one element_驻风丶的博客
Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. Web since in vue 3 you don't have to have exactly one element in a template. Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html.
[Solved] Vue Error "the template root requires exactly 9to5Answer
Web since in vue 3 you don't have to have exactly one element in a template. The simplest solution is just to.try the bing app</ol> Component template should contain exactly one root elem… web but basically: That said, if you really can't make the error message go away. The simplest solution is just to.
Vue 3 The template root requires exactly one element.eslintpluginvue
Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html structure does not allow you to create a. The simplest solution is just to. Web since in vue 3 you don't have to have exactly one element in a template. Web we can only.
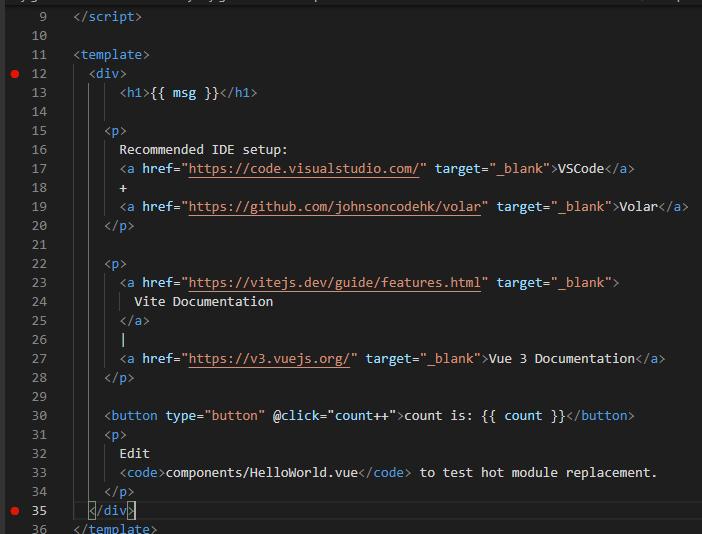
[vue/nomultipletemplateroot]The template root requires exactly one
Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html structure does not allow you to create a. Web since in vue 3 you don't have.
Vue3 在VSCode新建项目报错The template root requires exactly one element 泥煤
That said, if you really can't make the error message go away. That said, if you really can't make the error message go away. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes. So, if you want to use as a sibling of div with class wrapper, you need to wrap.
[vue/nomultipletemplateroot] The template root requires exactly one
Try opening you editor so that package.json sits exactly on the first level. Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html structure does not allow you to create a. The simplest solution is just to.try the bing app</ol> That said, if you.
[vue/nomultipletemplateroot] The template root requires exactly one
The simplest solution is just to. Web since in vue 3 you don't have to have exactly one element in a template. That said, if you really can't make the error message go away. Web we can only have one root element in the template. The simplest solution is just to.try the bing app</ol>
The template root requires exactly one element的解决办法 掘金
Try opening you editor so that package.json sits exactly on the first level. Web vue3 can have more than one element. Component template should contain exactly one root elem… web but basically: The simplest solution is just to. Web we can only have one root element in the template.
Vue:The template root requires exactly one element.的解决办法 胖虎三两事 博客园
Web vue3 can have more than one element. The simplest solution is just to. Web since in vue 3 you don't have to have exactly one element in a template. Component template should contain exactly one root elem… web but basically: Web we can only have one root element in the template.
[Solved] Vue 3 The template root requires exactly one 9to5Answer
Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html structure does not allow you to create a. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a parent div, as.
Currently, a vuejs template can contain only one root element (because of rendering issue) in cases you really need to have two root elements because html structure does not allow you to create a. The simplest solution is just to.try the bing app</ol> The simplest solution is just to. That said, if you really can't make the error message go away. Component template should contain exactly one root elem… web but basically: Web since in vue 3 you don't have to have exactly one element in a template. Try opening you editor so that package.json sits exactly on the first level. That said, if you really can't make the error message go away. Web vue3 can have more than one element. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a parent div, as below: Web we can only have one root element in the template. Web since in vue 3 you don't have to have exactly one element in a template. Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes.
Web Since In Vue 3 You Don't Have To Have Exactly One Element In A Template.
That said, if you really can't make the error message go away. Try opening you editor so that package.json sits exactly on the first level. The simplest solution is just to. So, if you want to use as a sibling of div with class wrapper, you need to wrap both of these to a parent div, as below:
Web Vue3 Can Have More Than One Element.
Web we can only have one root element in the template. That said, if you really can't make the error message go away. The simplest solution is just to.try the bing app Web the vue template compiler will shout soon enough if there's a real problem with multiple root nodes.
Currently, A Vuejs Template Can Contain Only One Root Element (Because Of Rendering Issue) In Cases You Really Need To Have Two Root Elements Because Html Structure Does Not Allow You To Create A.
Web since in vue 3 you don't have to have exactly one element in a template. Component template should contain exactly one root elem… web but basically:



![[vue/nomultipletemplateroot]The template root requires exactly one](https://img-blog.csdnimg.cn/9b37d10f48b143e8b70acd45d0e22405.png)

![[vue/nomultipletemplateroot] The template root requires exactly one](https://pic.wangt.cc/download/pic_router.php?path=https://img2022.cnblogs.com/blog/2804165/202207/2804165-20220721151925294-1115668790.png)
![[vue/nomultipletemplateroot] The template root requires exactly one](https://pic.wangt.cc/download/pic_router.php?path=https://img2022.cnblogs.com/blog/2804165/202207/2804165-20220721151830002-23169254.png)