Spacehey Layout Template - Color, images, headers, fonts, cursors, borders, text colors, all left. Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. I added and edited attributes to my own liking. I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate. Easily change the whole design of your spacehey profile with a minimum amount of. Thanks to heath's group, i was able to piece together a profile layout template to use. Web here's some templates of code that i'm currently using on my profile (in the order they appear in code): 1) loading screen body:before { content:
18 Year Old German Student Creates a Fully Functional FanBased Clone
Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate. Easily change the whole design of your spacehey profile with a minimum amount of. Thanks to heath's group, i was able to.
How to use HTML for Spacehey! How to add layouts to your spacehey
Thanks to heath's group, i was able to piece together a profile layout template to use. Easily change the whole design of your spacehey profile with a minimum amount of. Color, images, headers, fonts, cursors, borders, text colors, all left. 1) loading screen body:before { content: I use a bit of jquery for the messenger, but that’s it.” what sort.
SpaceHey Review The MySpace Clone You Are Gonna Love
Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. Web here's some templates of code that i'm currently using on my profile (in the order they appear in code): Thanks to heath's group, i was able to piece together a profile layout template to use. I use a bit of jquery for the.
"go visible [lain]" Layout SpaceHey
I added and edited attributes to my own liking. Easily change the whole design of your spacehey profile with a minimum amount of. Thanks to heath's group, i was able to piece together a profile layout template to use. Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. Web here's some templates of.
Random css style generator armando's Blog SpaceHey
I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate. Thanks to heath's group, i was able to piece together a profile layout template to use. Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. Color, images, headers, fonts, cursors, borders,.
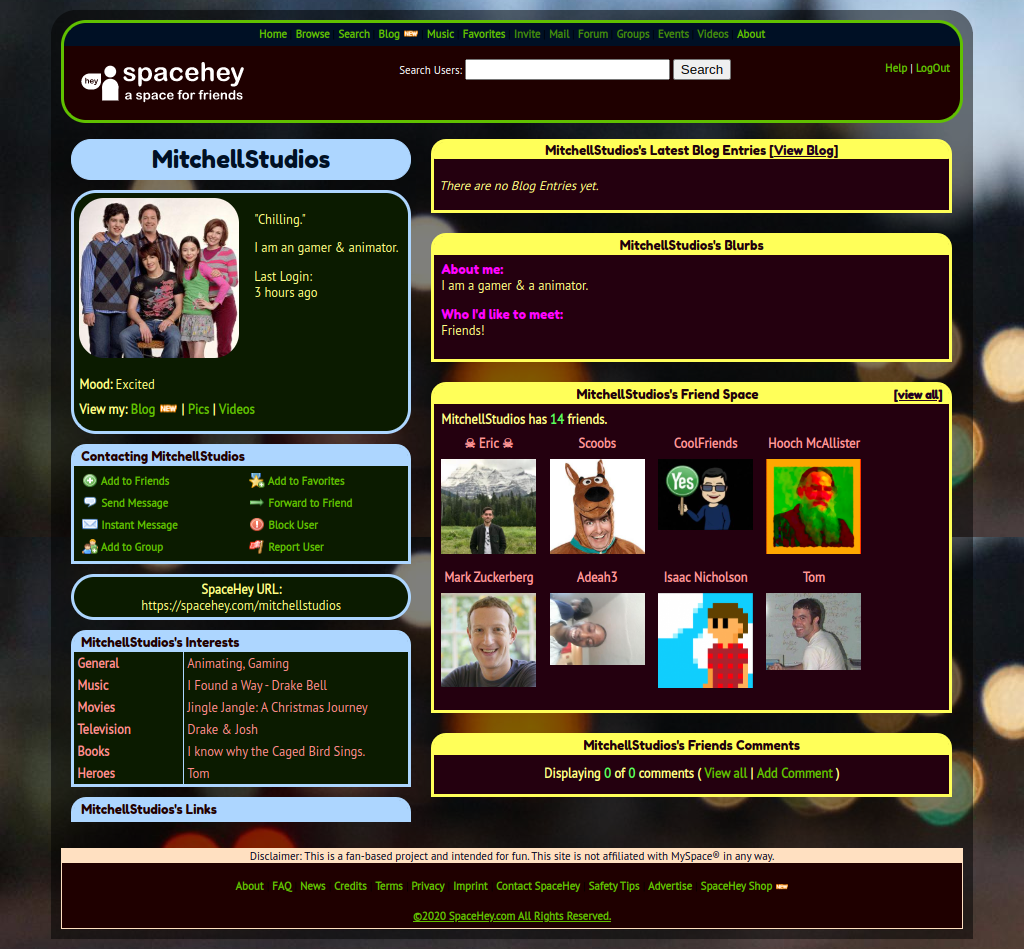
"spacehey", a new social network that reboots the design of MySpace
Thanks to heath's group, i was able to piece together a profile layout template to use. Color, images, headers, fonts, cursors, borders, text colors, all left. Easily change the whole design of your spacehey profile with a minimum amount of. Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. 1) loading screen body:before.
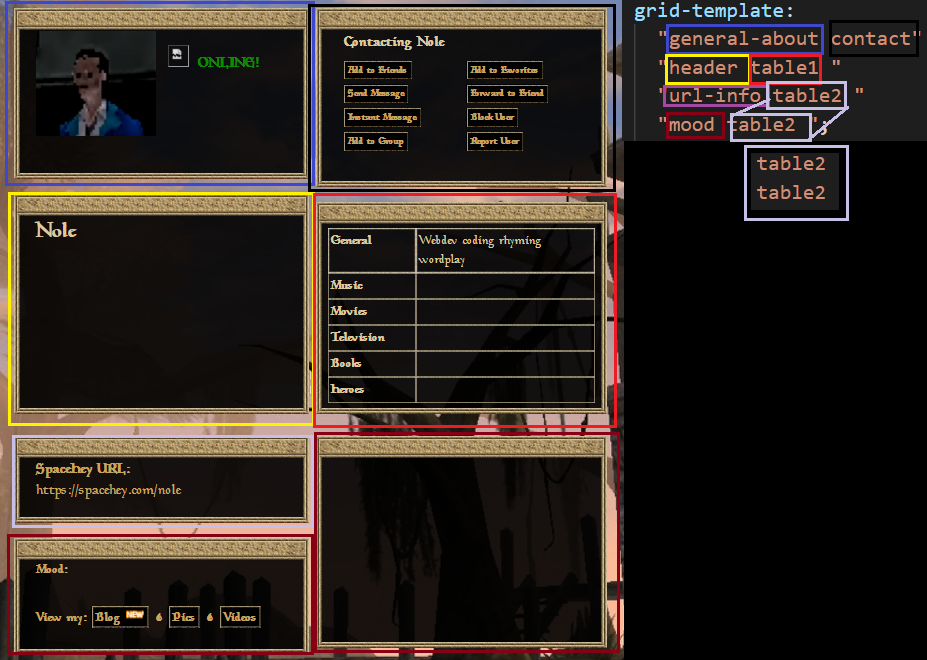
The Chronicles Of Griddick ( Or Using Grid To Change Your Profile
I added and edited attributes to my own liking. 1) loading screen body:before { content: Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. Web here's some templates of code that i'm currently using on my profile (in the order they appear in code): Color, images, headers, fonts, cursors, borders, text colors, all.
SpaceHey Is Literally An Old MySpace And I'm So Excited
Easily change the whole design of your spacehey profile with a minimum amount of. Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate. I added and edited attributes to my own.
Pin on nao ca
Web here's some templates of code that i'm currently using on my profile (in the order they appear in code): Color, images, headers, fonts, cursors, borders, text colors, all left. I added and edited attributes to my own liking. Thanks to heath's group, i was able to piece together a profile layout template to use. 1) loading screen body:before {.
"BLOOD THIRSTY VAMPIRE LAYOUT" Layout
Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate. Color, images, headers, fonts, cursors, borders, text colors, all left. Thanks to heath's group, i was able to piece together a profile.
Easily change the whole design of your spacehey profile with a minimum amount of. Color, images, headers, fonts, cursors, borders, text colors, all left. Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. 1) loading screen body:before { content: I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate. Web here's some templates of code that i'm currently using on my profile (in the order they appear in code): I added and edited attributes to my own liking. Thanks to heath's group, i was able to piece together a profile layout template to use.
Easily Change The Whole Design Of Your Spacehey Profile With A Minimum Amount Of.
Web spacehey is written in plain php with no frameworks, plain html and css, and javascript. 1) loading screen body:before { content: Web here's some templates of code that i'm currently using on my profile (in the order they appear in code): I added and edited attributes to my own liking.
Thanks To Heath's Group, I Was Able To Piece Together A Profile Layout Template To Use.
Color, images, headers, fonts, cursors, borders, text colors, all left. I use a bit of jquery for the messenger, but that’s it.” what sort of research did you do to accurately recreate.




!["go visible [lain]" Layout SpaceHey](https://spacehey.com/img/meta_o.png)