Show Image In Django Template - {% for n in img %} {% endfor %} hope this helps. Add this to your settings file: Web youll need to pass your img into the template and use its url() method. Right now my model looks like class posting(models.model): Web for example, if i have an image in my home directory and use this tag in my template: In your template you can do something like this: I try something like this (but doesn't work): If i save the web page as. Web follow this steps to load an image on your django template: Media_root = os.path.join(base_dir, 'media') media_url = '/media/' create a folder named “media”.
Django Template For Loop / Django Templates Learn To Create Your First
Web i have a django app which allows users to submit an image with it. Web youll need to pass your img into the template and use its url() method. I try something like this (but doesn't work): How to display image in template? Right now my model looks like class posting(models.model):
Django Templates The Comprehensive Reference Guide AskPython
Web follow this steps to load an image on your django template: I try something like this (but doesn't work): How to display image in template? Web for example, if i have an image in my home directory and use this tag in my template: In your template you can do something like this:
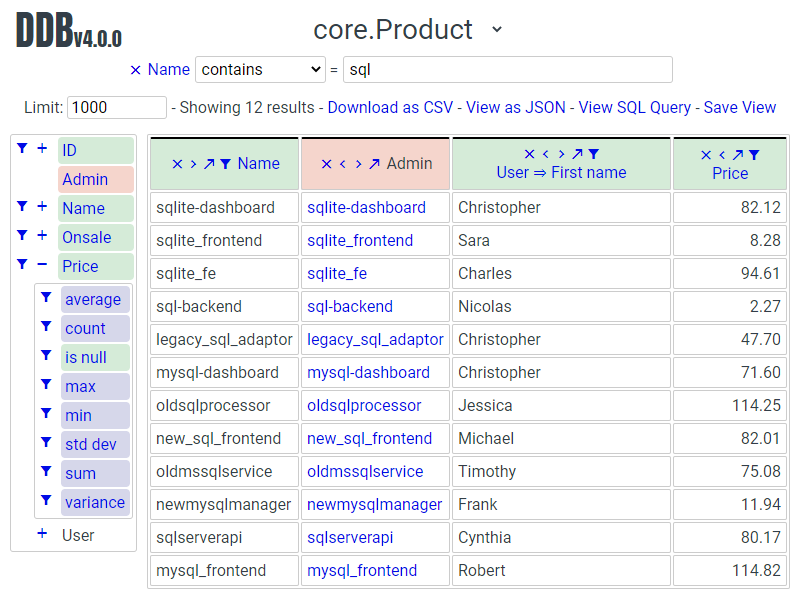
GitHub tolomea/djangodatabrowser Django app for user friendly
Web youll need to pass your img into the template and use its url() method. {% for n in img %} {% endfor %} hope this helps. Web i have a django app which allows users to submit an image with it. Right now my model looks like class posting(models.model): How to display image in template?
Django 2 tutorial 8 Using the Django template system YouTube
Right now my model looks like class posting(models.model): Add this to your settings file: From django.db import models class photo (models.model): Media_root = os.path.join(base_dir, 'media') media_url = '/media/' create a folder named “media”. Web for example, if i have an image in my home directory and use this tag in my template:
The Chart Show Django Makes a Jump The Current
Web youll need to pass your img into the template and use its url() method. Web for example, if i have an image in my home directory and use this tag in my template: {% for n in img %} {% endfor %} hope this helps. In your template you can do something like this: From django.db import models class.
How To Create Database View In Django Create Info
Web for example, if i have an image in my home directory and use this tag in my template: If i save the web page as. Web youll need to pass your img into the template and use its url() method. Right now my model looks like class posting(models.model): From django.db import models class photo (models.model):
27Django Template YouTube
Media_root = os.path.join(base_dir, 'media') media_url = '/media/' create a folder named “media”. Web youll need to pass your img into the template and use its url() method. Web follow this steps to load an image on your django template: In your template you can do something like this: How to display image in template?
Save Time With this Django Template Bootstrap Admin by Timur
In your template you can do something like this: Web i have a django app which allows users to submit an image with it. Right now my model looks like class posting(models.model): Web youll need to pass your img into the template and use its url() method. {% for n in img %} {% endfor %} hope this helps.
Django Template javatpoint
Right now my model looks like class posting(models.model): Web i have a django app which allows users to submit an image with it. {% for n in img %} {% endfor %} hope this helps. How to display image in template? In your template you can do something like this:
Django Templates A Curated List
Web i have a django app which allows users to submit an image with it. {% for n in img %} {% endfor %} hope this helps. How to display image in template? Media_root = os.path.join(base_dir, 'media') media_url = '/media/' create a folder named “media”. From django.db import models class photo (models.model):
Media_root = os.path.join(base_dir, 'media') media_url = '/media/' create a folder named “media”. Web youll need to pass your img into the template and use its url() method. In your template you can do something like this: If i save the web page as. Web for example, if i have an image in my home directory and use this tag in my template: From django.db import models class photo (models.model): Web i have a django app which allows users to submit an image with it. I try something like this (but doesn't work): How to display image in template? Right now my model looks like class posting(models.model): Add this to your settings file: {% for n in img %} {% endfor %} hope this helps. Web follow this steps to load an image on your django template:
Add This To Your Settings File:
Web follow this steps to load an image on your django template: Web for example, if i have an image in my home directory and use this tag in my template: Right now my model looks like class posting(models.model): Web youll need to pass your img into the template and use its url() method.
{% For N In Img %} {% Endfor %} Hope This Helps.
If i save the web page as. Media_root = os.path.join(base_dir, 'media') media_url = '/media/' create a folder named “media”. From django.db import models class photo (models.model): I try something like this (but doesn't work):
Web I Have A Django App Which Allows Users To Submit An Image With It.
In your template you can do something like this: How to display image in template?