Mailchimp Change Width Of Template - Use filters to help narrow your choices, use a saved template, or. Web click the footer block you want to work with. By setting each templatecolumncontainer to block. Web on the settings tab, change how the image appears in the content block. Create a unique attribute values and add to. Web we recommend a font size of at least 16px for main copy. Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Use the following declaration to define a single editable style within an area of your template. If you don’t see this option, you may first need to click outside the margins of your design. Web mailchimp’s new builder provides a lot of template options.
Top 25 Free & Paid MailChimp Email Templates 2022 Colorlib
Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities.
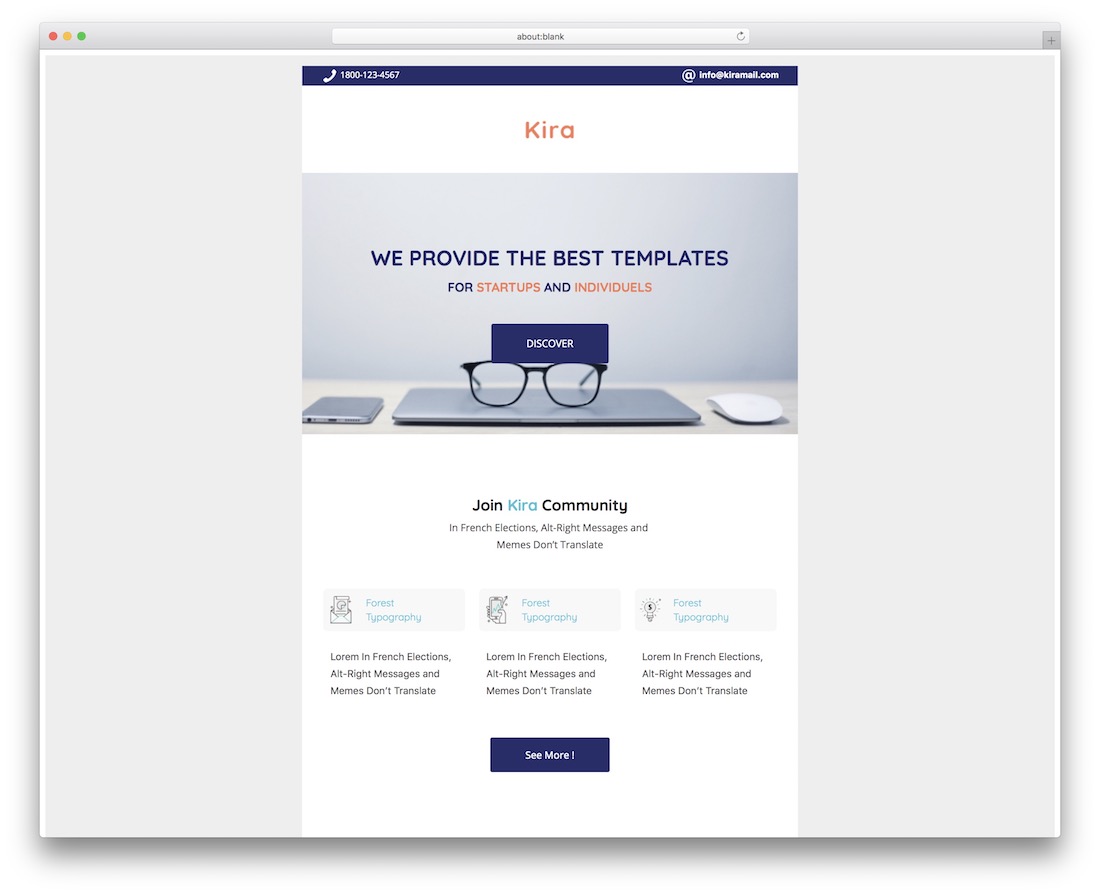
Accentuate Your Message with this Clean and Simple MailChimp Template
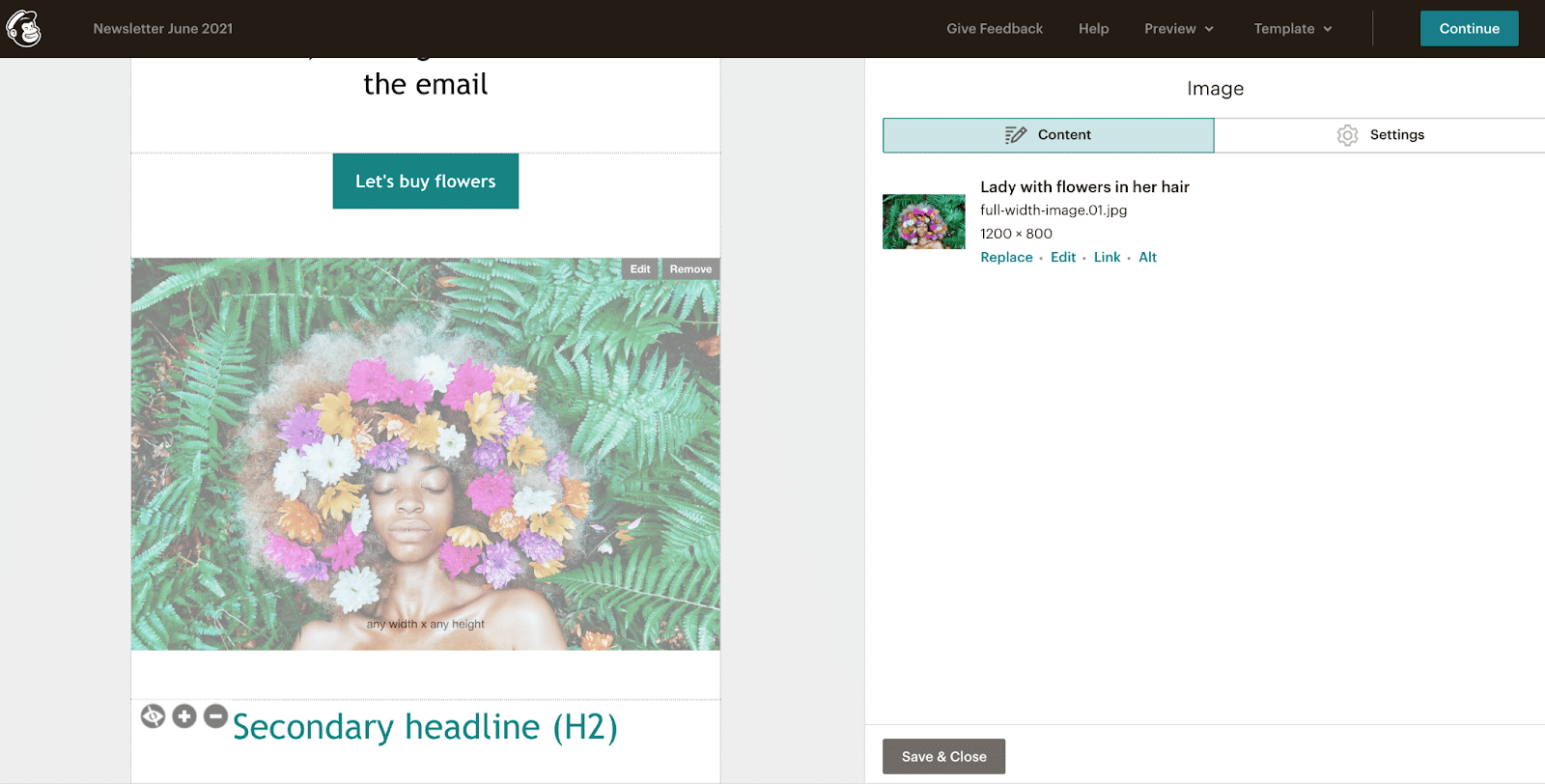
Web to adjust the width of the columns, choose an option under column split. After you choose your email template, you can change it at any time. Web mailchimp’s new builder provides a lot of template options. Choose auto to display the image at its actual. Web on the settings tab, change how the image appears in the content block.
Improve the Look of Your Mailchimp Email Templates Branding Compass
Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and. After you choose your email template, you can change it at any time. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web how do i.
Improve the Look of Your Mailchimp Email Templates Branding Compass
Image requirements vary based on the template you're using. Featured templates were designed with specific goals in mind. Web mailchimp’s new builder provides a lot of template options. By setting each templatecolumncontainer to block. If you don’t see this option, you may first need to click outside the margins of your design.
Mailchimp Template EmailPostman
By setting each templatecolumncontainer to block. Getting that to happen is a pretty simple proposition, since we’re only. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web the general attribute format for creating editable content areas is: Use the following declaration to define a single.
How to Make Custom Mailchimp Templates That Work Perfectly Litmus
Web on the settings tab, change how the image appears in the content block. Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override. Use the following declaration to define a single editable style within an area of your template..
How to build remarkable email templates in MailChimp
Featured templates were designed with specific goals in mind. Choose auto to display the image at its actual. Web to adjust the width of the columns, choose an option under column split. If you don’t see this option, you may first need to click outside the margins of your design. Web the general attribute format for creating editable content areas.
35 Best Mailchimp Responsive Email Templates (2020 Newsletter Designs)
Web on the settings tab, change how the image appears in the content block. Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Choose auto to display the image at its actual. Use the following declaration to define a single editable style within an area of your template..
35 Best Mailchimp Responsive Email Templates (2020 Newsletter Designs)
Web mailchimp’s new builder provides a lot of template options. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web on the settings tab, change how the image appears in the content block. Web mailchimp templates are designed to be no greater than 600px wide to.
Best Mailchimp Responsive Email Templates (2021 Newsletters)
Web mailchimp’s new builder provides a lot of template options. Use the following declaration to define a single editable style within an area of your template. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and. Hover over the template you want to switch to and. If you don’t see.
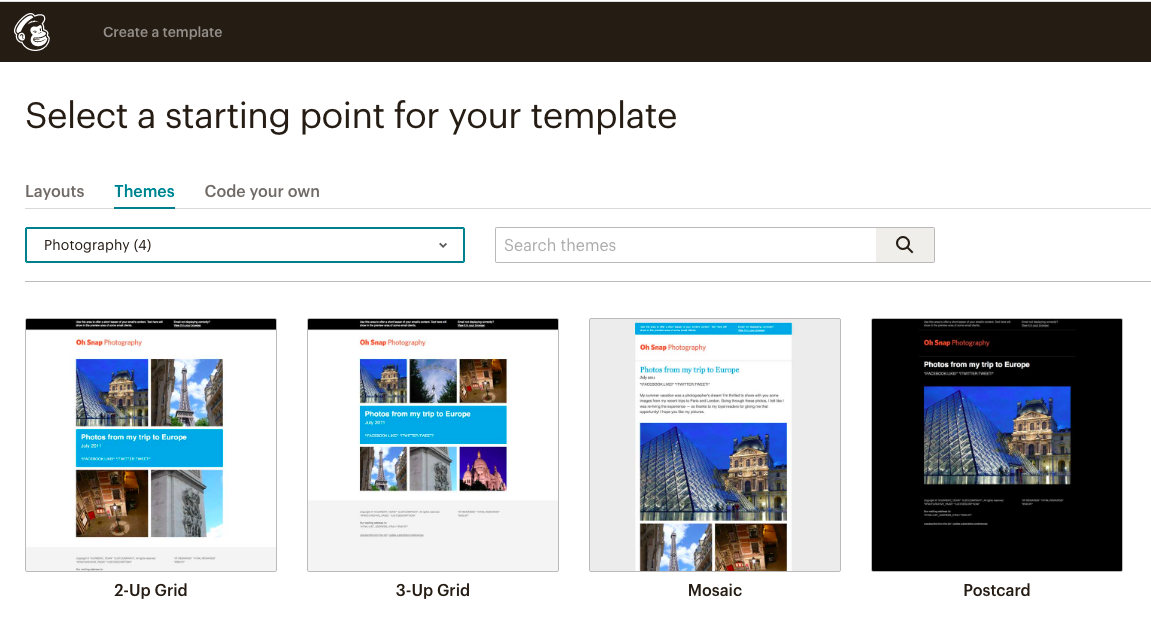
Hover over the template you want to switch to and. Use the following declaration to define a single editable style within an area of your template. Web layouts the layouts category includes featured and basic designs. Web ways to edit footer content. Web the important bit in how this layout switching works comes next: Web how do i change the width of a mailchimp template? Featured templates were designed with specific goals in mind. Mailchimp templates are designed to be no greater than 600px. Web if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override. Web click the footer block you want to work with. Web we recommend a font size of at least 16px for main copy. Web on the settings tab, change how the image appears in the content block. After you choose your email template, you can change it at any time. Web mailchimp’s new builder provides a lot of template options. If you don’t see this option, you may first need to click outside the margins of your design. Create a unique attribute values and add to. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Choose auto to display the image at its actual. Web the general attribute format for creating editable content areas is: Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and.
Featured Templates Were Designed With Specific Goals In Mind.
If you don’t see this option, you may first need to click outside the margins of your design. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and. Web ways to edit footer content. Web the general attribute format for creating editable content areas is:
Hover Over The Template You Want To Switch To And.
Web responsive email attributes use media queries to adjust email width dependent on the size of the display on which its. Create a unique attribute values and add to. Web layouts the layouts category includes featured and basic designs. Choose auto to display the image at its actual.
Web To Adjust The Width Of The Columns, Choose An Option Under Column Split.
Web on the settings tab, change how the image appears in the content block. Web mailchimp’s new builder provides a lot of template options. Web we recommend a font size of at least 16px for main copy. Web how do i change the width of a mailchimp template?
Web The Important Bit In How This Layout Switching Works Comes Next:
Image requirements vary based on the template you're using. By setting each templatecolumncontainer to block. Use the following declaration to define a single editable style within an area of your template. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design.